JavaScript 配列
1ページで配列が丸わかり。
配列はArrayとオブジェクトによりプログラム処理が実現できるようになっています。その前に配列って何?っていう人のための説明もしておかないとダメでしょうか?変数はすでに理解していただけているとして、変数をひとつの記憶をする箱のように例えると、その変数に連続した番号を付与して連結したようなイメージをもってもらえるとよいと思います。
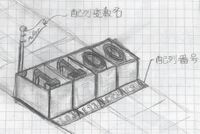
イメージできましたか?ん、できない?そうですね。挿絵をつけましょうか?
あんまり役に立たないか?
で、イメージでは旗のところに配列変数名を書いてnArrという名前をつけています。箱が4つなので、それぞれの箱には左から配列要素番号あるいは添え字という呼び方をして、0~3までの数字を割り振りました。それぞれの箱には具体的にはnArr[0]、nArr[1]、nArr[2]、nArr[3]という変数名を与えることができます。イメージできたでしょうか?
連結した箱にある一定の関連性をもったデータグループとして、準備した箱に必要なデータを入れます。例えば、文字なら、曜日データとして 月、火、水、木、金、土、日。というのがあったら、その文字列を格納するような感じです。他の例でいくと、10回チャレンジできるボール投げの飛距離の結果を数値データとして格納するとか、そんな感じでしょうか?ある程度、関連があるデータを格納するというのが配列のよくある使い方です。もっと例を出しておきましょう。たとえば人気のレンタルDVDがあるとして、その貸出予約表を受け付けるとします。するとデータとしてはその予約者の名前を予約順番どおりに入れるとして、"ゆき"、"あいこ"、"てるみ"、"きょうこ"、"まなみ"というような順序データになります。もっと単純に2進数の1と0だけを入れるような配列として、十進数の12に相当する2進数1100をひとつづつ、1、1、0、0という具合にデータを格納することもできます。文字列はそれ自体が配列になっているという風に考えることもできます。さきほどの予約者順の最初の"ゆき"にしても、分解すれば、ゆ、き、なります。"ゆ"はUnicodeでU+003086と表現することになっていて、UTF-16なら"30 86"、でUTF-8 "E3 82 86"ならとなります。おなじく、"き"はUnicode U+00304D、UTF-16 "30 4D"、UTF8 "E3 81 8D"、となります。符号化方式に関する法則については、C 文字列操作#文字列区切り文字分割の少し上あたりを参照して下さい。
そうすると、日本語文字は1文字でも2バイトあるいは3バイト使われていることになります。1バイトの大きさしか持たない変数ならばバイト数分だけ配列を作って、文字列をバイト単位で格納するため、ゆき、ならUTF-16方式を使っていれば、4バイトで配列要素数、つまり箱は4が必要になり、添え字0~3が必要になります。最後に\0という文字列終端を表す記号までふくめると実際はもう1バイトと1要素増えます。JAVAスクリプトの場合はあまりバイト単位の要素を確認することは少なく、日本語に対しては文字列配列の変数に格納されて、2文字として要素数の大きさを2として、添え字0~1のような感じでそれぞれの文字にアクセスできますが、それは文字列関数を使うときの考え方になります。とくに半角の英字とか全角日本語とかを意識しなくても1文字は1文字として、管理され要素数や関数利用時の文字番号になります。言語によっては1バイト文字2バイト文字で管理され、自分で全角文字なのか?どうかを調べて文字数を管理するものもあるのですが、JAVA Scriptではそういったことは必要なく、文字数と要素数が一致しています。文字列は配列ですが、JAVAスクリプトではあまり配列という概念を感じさせないので、文字列は単なる複数の文字を格納できる変数のように扱えるようになっているため、文字列配列は配列の配列のような2次元の配列ではなく、単純な1次元の配列のようにふるまいます。
さてさて、何を言っているのかわけがわからないという人も出てきたところで、JAVA Scriptの文字列配列がいかに簡単に扱えるかということを実感できるようにはやばやと配列の具体的な利用方法に関する説明に移りたいと思います。
と、…、とにかく。
文字列を分解すると疲れますが、そういうことでした。そうすると、文字列を配列にすると、配列を配列にしている感じになっています。このあたりの考え方はC++だとすごく重要なんですけど、ま、JAVA Scriptでは、そういう難しいことを深く考えなくても、文字列配列が扱えます。なので、むずかしい説明はありませんが、裏ではそういう難しいことも含まれているということをなんとなく、うっすらと理解しておくといいんじゃないかなぁとは思います。
では実際に配列を作る例を見ていきましょう。
Array オブジェクト生成
配列オブジェクト(入れ物・モノ)を生成するには、以下のように定義します。
- Data1Arr = new Array() //空の配列
- Data2Arr = new Array(2) //要素数 2
- Data3Arr = new Array(1,2,3) // 要素数3で、データを初期化
- Data4Arr = [] //空の配列
- Data5Arr = [1,2,3] // 要素数3で、データを初期化
2番目に定義した要素数2の配列ですが、データの初期化がされていないので、それぞれの要素には何も格納されていません。また、参照の際に、何も入っていない配列要素を参照するとundefinedと出力されたり、代入してもnullになるため、何もデータが得られませんがエラーにならないので、処理がとまることは無いです。
サンプルプログラムは以下のとおりです。
<HTML>
<HEAD>
<TITLE>JavaScript Array</TITLE>
</HEAD>
<BODY>
JavaScript Array<br />
<SCRIPT Language="JavaScript">
<!--
Data1Arr = new Array();
Data2Arr = new Array(2);
Data3Arr = new Array(1,2,3,4);
Data4Arr = [];
Data5Arr = [1,2,3,4];
Data1Arr.push("春(はる)");
Data1Arr.push("夏(なつ)");
Data1Arr.push("秋(あき)");
Data1Arr.push("冬(ふゆ)");
Data2Arr.push(1);
Data2Arr.push(2);
Data2Arr.push(3);
Data2Arr.push(4);
Data4Arr.push("東(ひがし)");
Data4Arr.push("西(にし)");
Data4Arr.push("南(みなみ)");
Data4Arr.push("北(きた)");
document.write("■Array<br />");
document.write("Data1Arr = ",Data1Arr[0],",",Data1Arr[1],",",Data1Arr[2],",",Data1Arr[3], "<br />");
document.write("Data2Arr = ",Data2Arr[0],",",Data2Arr[1],",",Data2Arr[2],",",Data2Arr[3], "<br />");
document.write("Data3Arr = ",Data3Arr[0],",",Data3Arr[1],",",Data3Arr[2],",",Data3Arr[3], "<br />");
document.write("Data4Arr = ",Data4Arr[0],",",Data4Arr[1],",",Data4Arr[2],",",Data4Arr[3], "<br />");
document.write("Data5Arr = ",Data5Arr[0],",",Data5Arr[1],",",Data5Arr[2],",",Data5Arr[3], "<br />");
-->
</SCRIPT>
</BODY>
</HTML>
上記サンプルのData2Arrは要素数2でpopメソッドで要素を追加できますが、要素番号2以降に格納され、要素番号0と1の最初に準備された要素はカラのまま要素番号2にデータとしての数値1が要素番号3にデータとしての数値4が格納されます。また、要素数0で定義した配列Data1ArrとData4Arrもpopメソッドによって要素数が拡張されつつ、データが格納できるようになっていて、宣言のときに要素数を決定したり、配列の大きさを調整するような処理があまり重要ではないことが伺い知れます。このことから、要素番号を管理することはあえて実施せずに適当にくっつけたり、切り離したりしても、要素数が自動で管理されている状態になっていることが多いため、配列要素数の状態については、あまり意識しなくてもよいでしょう。複雑な操作をしたいときに状態がどうなっているか確認することは必要になるかもしれません。
要素数の取得・設定 length
配列オブジェクトの生成について前の項目で説明したように、要素数を決めることはあまり必要ではないため要素数を設定することはないにしても、このメソッドによって配列要素数を調べることは多くあります。
例えば以下のようにすると配列の要素数を調べることができます。
- Data2Arr.length
上記のメソッドを出力したり、違う変数で数値を取得すると要素数を知ることができます。ちなみに
- Data2Arr.length = 10;
のようにすると、要素数10の配列であると設定することもできます。要素数10を超える部分に設定されていたデータはぶっちり断ち消えてしまいます。使い方によっては、ドライでクールな削除方法にもなりえます。
サンプルは以下のとおりです。
<HTML>
<HEAD>
<TITLE>JavaScript Array</TITLE>
</HEAD>
<BODY>
JavaScript Array<br />
<SCRIPT Language="JavaScript">
<!--
Data1Arr = new Array(1,2,3,4);
document.write("Data1Arr = ", Data1Arr[0], ",",Data1Arr[1], ",", Data1Arr[2], ",", Data1Arr[3], "," , Data1Arr[4] , ",", Data1Arr[5], "<br />Data1Arr.length = ", Data1Arr.length, "<br />");
Data1Arr.length = 2;
document.write("Data1Arr = ", Data1Arr[0], ",",Data1Arr[1], ",", Data1Arr[2], ",", Data1Arr[3], "," , Data1Arr[4] , ",", Data1Arr[5], ",<br />Data1Arr.length = ", Data1Arr.length, "<br />");
-->
</SCRIPT>
</BODY>
</HTML>
連結 concat
二つの配列をくっつけるメソッドで、以下のように
- RenketsuArr = MaeArr.concat(UshiroArr);
というような記述でMaeArrとUshiroArrが連結され、MaeArrの最終要素の後ろにUshiroArrの先頭要素が来るように連結されます。結果、RenketsuArrの配列が連結された結果の内容になります。MaeArrもUshiroArrはなくなりません。concatは英語のcon・catenate=連結から来ていると思います。
<HTML>
<HEAD>
<TITLE>JavaScript Array concat</TITLE>
</HEAD>
<BODY>
JavaScript Array concat<br />
<SCRIPT Language="JavaScript">
<!--
RenketsuDataArr = new Array();
Data1Arr = new Array(1,2,3,4); //定義
Data2Arr = new Array(10,20,30,40); //定義
document.write("RenketsuDataArr = ",
RenketsuDataArr[0], ",",
RenketsuDataArr[1], ",",
RenketsuDataArr[2], ",",
RenketsuDataArr[3], ",",
RenketsuDataArr[4], ",",
RenketsuDataArr[5], ",",
RenketsuDataArr[6], ",",
RenketsuDataArr[7], "<br />",
"RenketsuDataArr.length = ", RenketsuDataArr.length, "<br />");
document.write("Data1Arr = ",
Data1Arr[0], ",",
Data1Arr[1], ",",
Data1Arr[2], ",",
Data1Arr[3], ",",
Data1Arr[4], ",",
Data1Arr[5], ",",
Data1Arr[6], ",",
Data1Arr[7], "<br />",
"Data1Arr.length = ", Data1Arr.length, "<br />");
document.write("Data2Arr = ",
Data2Arr[0], ",",
Data2Arr[1], ",",
Data2Arr[2], ",",
Data2Arr[3], "," ,
Data2Arr[4] , ",",
Data2Arr[5], ",",
Data2Arr[6], ",",
Data2Arr[7], "<br />",
"Data2Arr.length = ", Data2Arr.length, "<br />");
RenketsuDataArr = Data1Arr.concat(Data2Arr);
document.write("RenketsuDataArr = ",
RenketsuDataArr[0], ",",
RenketsuDataArr[1], ",",
RenketsuDataArr[2], ",",
RenketsuDataArr[3], ",",
RenketsuDataArr[4], ",",
RenketsuDataArr[5], ",",
RenketsuDataArr[6], ",",
RenketsuDataArr[7], "<br />",
"RenketsuDataArr.length = ", RenketsuDataArr.length, "<br />");
document.write("Data1Arr = ",
Data1Arr[0], ",",
Data1Arr[1], ",",
Data1Arr[2], ",",
Data1Arr[3], ",",
Data1Arr[4], ",",
Data1Arr[5], ",",
Data1Arr[6], ",",
Data1Arr[7], "<br />",
"Data1Arr.length = ", Data1Arr.length, "<br />");
document.write("Data2Arr = ",
Data2Arr[0], ",",
Data2Arr[1], ",",
Data2Arr[2], ",",
Data2Arr[3], "," ,
Data2Arr[4] , ",",
Data2Arr[5], ",",
Data2Arr[6], ",",
Data2Arr[7], "<br />",
"Data2Arr.length = ", Data2Arr.length, "<br />");
-->
</SCRIPT>
</BODY>
</HTML>
抽出 slice
配列の要素を部分的に取り出した構造を新たな配列変数に設定するメソッドがsliceです。例えば以下のように利用します。
- NewDataArr = DataArr.slice(1,2);
引数に指定する値は
- 第一引数 抽出開始の要素番号
- 第二引数 抽出終了の要素番号
という感じで指定します。サンプルは以下の通りです。
<HTML>
<HEAD>
<TITLE>JavaScript Array slice</TITLE>
</HEAD>
<BODY>
JavaScript Array slice<br />
<SCRIPT Language="JavaScript">
<!--
NewDataArr = new Array();
Data1Arr = new Array("今日は","大安","吉日","です。"); //定義
document.write("NewDataArr = ",
NewDataArr[0], ",",
NewDataArr[1], ",",
NewDataArr[2], ",",
NewDataArr[3], ",",
NewDataArr[4], ",",
NewDataArr[5], ",",
NewDataArr[6], ",",
NewDataArr[7], "<br />");
document.write("Data2Arr = ",
Data1Arr[0], ",",
Data1Arr[1], ",",
Data1Arr[2], ",",
Data1Arr[3], "<br />");
NewDataArr = Data1Arr.slice(1,3);
document.write("NewDataArr = ",
NewDataArr[0], ",",
NewDataArr[1], ",",
NewDataArr[2], ",",
NewDataArr[3], ",",
NewDataArr[4], ",",
NewDataArr[5], ",",
NewDataArr[6], ",",
NewDataArr[7], "<br />");
document.write("Data2Arr = ",
Data1Arr[0], ",",
Data1Arr[1], ",",
Data1Arr[2], ",",
Data1Arr[3], "<br />");
-->
</SCRIPT>
</BODY>
</HTML>
複数要素の置換 splice
配列の複数の要素を特定の文字列要素に置換することができます。複数要素を置換する前提なので、配列の要素の個数を指定する必要があります。
配列要素1から3要素を文字列"●"にする場合は以下のようにして利用します。
- strHoshitoriArr.splice(1, 3, "●");
上記の場合、要素1の次の2および3の置換文字列が指定されていないので、要素が削除され、要素番号4が配列要素1の後ろに連結され、以降の番号もずれます。あらかじめ用意していた配列の後ろから2つは配列の中身を定義していない状態になります。
- 第一引数
- 置換開始要素番号
- 第二引数
- 複数の要素を指定する場合は、カンマ区切りで、置換する要素の大きさを指定する。とびとびの要素の置換は出来ません。
- 第三引数以降ブロック群
- 置換する値や文字列、要素数の数だけ指定します。足りない場合は配列要素は削除され、指定されていない分だけシフトして、結合するような処理がなされます。
具体的な利用サンプルは以下のとおりです。
<HTML>
<HEAD>
<TITLE>JavaScript Array splice</TITLE>
</HEAD>
<BODY>
JavaScript Array splice<br />
<SCRIPT Language="JavaScript">
<!--
Data1Arr = new Array("○", "○", "○", "○", "○", "○", "○", "○", "○", "○", "○"); //定義
document.write("Data1Arr = ",
Data1Arr[0], ",",
Data1Arr[1], ",",
Data1Arr[2], ",",
Data1Arr[3], ",",
Data1Arr[4], ",",
Data1Arr[5], ",",
Data1Arr[6], ",",
Data1Arr[7], ",",
Data1Arr[8], ",",
Data1Arr[9], ",",
Data1Arr[10], "<br />",
"Data1Arr.length = ", Data1Arr.length, "<br />");
Data1Arr.splice(1, 5, "●", "●", "●");
document.write("Data1Arr = ",
Data1Arr[0], ",",
Data1Arr[1], ",",
Data1Arr[2], ",",
Data1Arr[3], ",",
Data1Arr[4], ",",
Data1Arr[5], ",",
Data1Arr[6], ",",
Data1Arr[7], ",",
Data1Arr[8], ",",
Data1Arr[9], ",",
Data1Arr[10], "<br />",
"Data1Arr.length = ", Data1Arr.length, "<br />");
-->
</SCRIPT>
</BODY>
</HTML>
要素先頭追加 unshift
配列の先頭に新しい値や文字列を入れ、一番最後の要素は押し出されて、消えてしまうようなことはありません。配列全体の大きさが一つ増えて、最後の要素も残ります。
以下のように使います。
- DataArr.unshift(1);
- DataArr.unshift("3222歩");
という具合です。引数には値もしくは文字列を指定します。
サンプルプログラムは以下のとおりです。
<HTML>
<HEAD>
<TITLE>JavaScript Array unshift</TITLE>
</HEAD>
<BODY>
JavaScript Array unshift<br />
<SCRIPT Language="JavaScript">
<!--
Data1Arr = new Array("☆", "○", "♪", "▽", "□", "◇", "~"); //履歴定義
document.write("Data1Arr = ",
Data1Arr[0], ",",
Data1Arr[1], ",",
Data1Arr[2], ",",
Data1Arr[3], ",",
Data1Arr[4], ",",
Data1Arr[5], ",",
Data1Arr[6], ",",
Data1Arr[7], ",",
Data1Arr[8], ",",
Data1Arr[9], ",",
Data1Arr[10], "<br />",
"Data1Arr.length = ", Data1Arr.length, "<br />");
Data1Arr.unshift("※");
document.write("Data1Arr = ",
Data1Arr[0], ",",
Data1Arr[1], ",",
Data1Arr[2], ",",
Data1Arr[3], ",",
Data1Arr[4], ",",
Data1Arr[5], ",",
Data1Arr[6], ",",
Data1Arr[7], ",",
Data1Arr[8], ",",
Data1Arr[9], ",",
Data1Arr[10], "<br />",
"Data1Arr.length = ", Data1Arr.length, "<br />");
-->
</SCRIPT>
</BODY>
</HTML>
要素先頭の削除 shift
配列の先頭の要素を削除して、配列全体の要素番号が前側にひとつづつ詰められて、1小さい要素番号に変更されます。unshiftのときは追加するため引数の値が必要でしたが、このメソッドは、削除するだけの処理なので、引数は必要としません。以下のように利用します。
- DataArr.shift();
これだけです。サンプルプログラムは以下のとおりです。
<HTML>
<HEAD>
<TITLE>JavaScript Array shift</TITLE>
</HEAD>
<BODY>
JavaScript Array shift<br />
<SCRIPT Language="JavaScript">
<!--
Data1Arr = new Array("☆", "○", "♪", "▽", "□", "◇", "~"); //履歴定義
document.write("Data1Arr = ",
Data1Arr[0], ",",
Data1Arr[1], ",",
Data1Arr[2], ",",
Data1Arr[3], ",",
Data1Arr[4], ",",
Data1Arr[5], ",",
Data1Arr[6], ",",
Data1Arr[7], ",",
Data1Arr[8], ",",
Data1Arr[9], ",",
Data1Arr[10], "<br />",
"Data1Arr.length = ", Data1Arr.length, "<br />");
Data1Arr.shift();
document.write("Data1Arr = ",
Data1Arr[0], ",",
Data1Arr[1], ",",
Data1Arr[2], ",",
Data1Arr[3], ",",
Data1Arr[4], ",",
Data1Arr[5], ",",
Data1Arr[6], ",",
Data1Arr[7], ",",
Data1Arr[8], ",",
Data1Arr[9], ",",
Data1Arr[10], "<br />",
"Data1Arr.length = ", Data1Arr.length, "<br />");
-->
</SCRIPT>
</BODY>
</HTML>
要素末尾追加 push
スタック(積み重ね)をイメージしたような配列で、よくビュッフェなんかにある積み重ねられたトレイつまりはお盆に例えられるような配列の操作になります。一番最初にトレイ台(配列の先頭が台側です。)に置く操作も含めて、トレイ置き場にトレイを置くような操作がpushです。上に置かれているトレイほど要素番号は大きく積み重ねれば積み重ねるほどpushされたことになります。そして、トレイを取って配列を減らすような操作が次の項目で出てくるpopになります。配列といえばスタック操作というくらい頻繁に出てくる考え方です。pushとpopだけでスタック配列を操作する場合は一番最初の配列を取得するには全部のトレイを取り切らないといけないので、なんか不便そうに感じますが、そういうことではなく、一番最後に置いたデータを先に取り出す必要があるような手法と考えて下さい。
空の配列あるいは既存の配列に対しての、pushは以下のように記述します。
- DataArr.push("下地");
pushは配列の最後の要素に値を積み重ねる、つまりは配列要素を継ぎ足す操作ですので、第一引数には、積み重ねるデータを引数にします。
サンプルプログラムは以下のとおりです。
<HTML>
<HEAD>
<TITLE>JavaScript Array push</TITLE>
</HEAD>
<BODY>
JavaScript Array push<br />
<SCRIPT Language="JavaScript">
<!--
Data1Arr = new Array(); //履歴定義
document.write("Data1Arr = ",
Data1Arr[0], ",",
Data1Arr[1], ",",
Data1Arr[2], ",",
Data1Arr[3], ",",
Data1Arr[4], ",",
Data1Arr[5], ",",
Data1Arr[6], ",",
Data1Arr[7], ",",
Data1Arr[8], ",",
Data1Arr[9], ",",
Data1Arr[10], "<br />",
"Data1Arr.length = ", Data1Arr.length, "<br />");
Data1Arr.push("下地");
document.write("Data1Arr = ",
Data1Arr[0], ",",
Data1Arr[1], ",",
Data1Arr[2], ",",
Data1Arr[3], ",",
Data1Arr[4], ",",
Data1Arr[5], ",",
Data1Arr[6], ",",
Data1Arr[7], ",",
Data1Arr[8], ",",
Data1Arr[9], ",",
Data1Arr[10], "<br />",
"Data1Arr.length = ", Data1Arr.length, "<br />");
-->
</SCRIPT>
</BODY>
</HTML>
要素末尾の取得と削除 pop
前の項目でも少し触れましたがpushが積み込み処理であったのに対して、popは取り出し、つまり、一番上(配列要素番号が最大)のトレイを取って、配列そのものであったトレイ台からトレイが一つなくなるような動作になります。
使い方は以下のとおりです。
- NewData = DataArr.pop();
取り出して、配列から削除するだけなので、引数はありませんが、取り出した値を新たな変数に取り込むようにして、代入して格納するのが普通です。
サンプルプログラムは以下のとおりです。
<HTML>
<HEAD>
<TITLE>JavaScript Array pop</TITLE>
</HEAD>
<BODY>
JavaScript Array pop<br />
<SCRIPT Language="JavaScript">
<!--
Data1Arr = new Array(); //履歴定義
strData = new String();
document.write("Data1Arr = ",
Data1Arr[0], ",",
Data1Arr[1], ",",
Data1Arr[2], ",",
Data1Arr[3], ",",
Data1Arr[4], ",",
Data1Arr[5], ",",
Data1Arr[6], ",",
Data1Arr[7], ",",
Data1Arr[8], ",",
Data1Arr[9], ",",
Data1Arr[10], "<br />",
"Data1Arr.length = ", Data1Arr.length, "<br />");
Data1Arr.push("下地バンズ");
Data1Arr.push("レタス");
Data1Arr.push("パテ");
Data1Arr.push("上地バンズ");
document.write("Data1Arr = ",
Data1Arr[0], ",",
Data1Arr[1], ",",
Data1Arr[2], ",",
Data1Arr[3], ",",
Data1Arr[4], ",",
Data1Arr[5], ",",
Data1Arr[6], ",",
Data1Arr[7], ",",
Data1Arr[8], ",",
Data1Arr[9], ",",
Data1Arr[10], "<br />",
"Data1Arr.length = ", Data1Arr.length, "<br />");
strData = Data1Arr.pop();
document.write("Data1Arr = ",
Data1Arr[0], ",",
Data1Arr[1], ",",
Data1Arr[2], ",",
Data1Arr[3], ",",
Data1Arr[4], ",",
Data1Arr[5], ",",
Data1Arr[6], ",",
Data1Arr[7], ",",
Data1Arr[8], ",",
Data1Arr[9], ",",
Data1Arr[10], "<br />",
"Data1Arr.length = ", Data1Arr.length, "<br />");
document.write("strData = ", strData, "<br />");
-->
</SCRIPT>
</BODY>
</HTML>
配列全要素の文字列化出力+カンマ区切り toString
配列にいろいろな値を格納した後にテスト用に画面に配列に格納されている内容をカンマ区切りで出力したりすることができるメソッドです。もちろん変数にカンマ区切りの文字列を格納してもよいです。
以下のようにして利用します。
- strData = Data1Arr.toString();
具体的なサンプルプログラムは以下のとおりです。
<HTML>
<HEAD>
<TITLE>JavaScript Array toString</TITLE>
</HEAD>
<BODY>
JavaScript Array toString<br />
<SCRIPT Language="JavaScript">
<!--
Data1Arr = new Array("☆", "○", "♪", "▽", "□", "◇", "~"); //履歴定義
strData = new String();
document.write("Data1Arr = ",
Data1Arr[0], ",",
Data1Arr[1], ",",
Data1Arr[2], ",",
Data1Arr[3], ",",
Data1Arr[4], ",",
Data1Arr[5], ",",
Data1Arr[6], ",",
Data1Arr[7], ",",
Data1Arr[8], ",",
Data1Arr[9], ",",
Data1Arr[10], "<br />",
"Data1Arr.length = ", Data1Arr.length, "<br />");
strData = Data1Arr.toString();
document.write("Data1Arr = ",
Data1Arr[0], ",",
Data1Arr[1], ",",
Data1Arr[2], ",",
Data1Arr[3], ",",
Data1Arr[4], ",",
Data1Arr[5], ",",
Data1Arr[6], ",",
Data1Arr[7], ",",
Data1Arr[8], ",",
Data1Arr[9], ",",
Data1Arr[10], "<br />",
"Data1Arr.length = ", Data1Arr.length, "<br />");
document.write("strData = ", strData, "<br />");
-->
</SCRIPT>
</BODY>
</HTML>
配列全要素の文字列化出力+区切り文字指定 join
前の項目のtoStringは "," カンマ区切りで配列を接続した形式で出力するのに対して、このjoinでは、引数で指定する任意の文字列で配列を接続できます。例えば "→"で接続する場合は以下のようにします。
- strData = DataArr.join("→");
サンプルプログラムは以下のとおりです。
<HTML>
<HEAD>
<TITLE>JavaScript Array join</TITLE>
</HEAD>
<BODY>
JavaScript Array join<br />
<SCRIPT Language="JavaScript">
<!--
Data1Arr = new Array("☆", "○", "♪", "▽", "□", "◇", "~"); //履歴定義
strData = new String();
document.write("Data1Arr = ",
Data1Arr[0], ",",
Data1Arr[1], ",",
Data1Arr[2], ",",
Data1Arr[3], ",",
Data1Arr[4], ",",
Data1Arr[5], ",",
Data1Arr[6], ",",
Data1Arr[7], ",",
Data1Arr[8], ",",
Data1Arr[9], ",",
Data1Arr[10], "<br />",
"Data1Arr.length = ", Data1Arr.length, "<br />");
strData = Data1Arr.join("→");
document.write("Data1Arr = ",
Data1Arr[0], ",",
Data1Arr[1], ",",
Data1Arr[2], ",",
Data1Arr[3], ",",
Data1Arr[4], ",",
Data1Arr[5], ",",
Data1Arr[6], ",",
Data1Arr[7], ",",
Data1Arr[8], ",",
Data1Arr[9], ",",
Data1Arr[10], "<br />",
"Data1Arr.length = ", Data1Arr.length, "<br />");
document.write("strData = ", strData, "<br />");
-->
</SCRIPT>
</BODY>
</HTML>
配列反転 reverse
読んで字のごとくですが、配列が反転します。つまり配列要素の先頭が、一番後ろに、一番後ろにあった要素はもちろん先頭にと、配列全体の要素が入れ替わります。単純ですが、このメソッドは自分でイチから作ろうとすると大変です。ありがたいことです。
以下のようにして利用します。
- DataArr.reverse();
これだけです。
サンプルは以下のとおりです。
<HTML>
<HEAD>
<TITLE>JavaScript Array reverse</TITLE>
</HEAD>
<BODY>
JavaScript Array reverse<br />
<SCRIPT Language="JavaScript">
<!--
Data1Arr = new Array("☆", "○", "♪", "▽", "□", "◇", "~"); //履歴定義
strData = new String();
document.write("Data1Arr = ",
Data1Arr[0], ",",
Data1Arr[1], ",",
Data1Arr[2], ",",
Data1Arr[3], ",",
Data1Arr[4], ",",
Data1Arr[5], ",",
Data1Arr[6], ",",
Data1Arr[7], ",",
Data1Arr[8], ",",
Data1Arr[9], ",",
Data1Arr[10], "<br />",
"Data1Arr.length = ", Data1Arr.length, "<br />");
strData = Data1Arr.reverse();
document.write("Data1Arr = ",
Data1Arr[0], ",",
Data1Arr[1], ",",
Data1Arr[2], ",",
Data1Arr[3], ",",
Data1Arr[4], ",",
Data1Arr[5], ",",
Data1Arr[6], ",",
Data1Arr[7], ",",
Data1Arr[8], ",",
Data1Arr[9], ",",
Data1Arr[10], "<br />",
"Data1Arr.length = ", Data1Arr.length, "<br />");
document.write("strData = ", strData, "<br />");
-->
</SCRIPT>
</BODY>
</HTML>
配列ソート+ソート方法指定 sort
前の項目の配列の反転reverseの上を行く、実装の難しさ(自分で作ろうとすると大変な処理)を誇るメソッドです。これを使うだけでそれなりにいろいろな順番で配列の中身に沿った昇順・降順ソートができるようになります。どのようなソートができるのか?
- 数値順・昇順(数値がだんだん 大きくなっていくUp! 英語ではascend、ascと略すことも多い)
- 数値順・降順(数値がだんだん 小さくなっていくDown! 英語ではdescend、dscと略すことも多い)
- 文字コード順・昇順
- 文字コード順・降順
- 連想配列キー値・連想配列バリュー値の昇順/降順
と、こんな感じです。引数には関数を書くこともできます。引数の関数のさらにその引数にはaやbといった二つの任意の名前の引数を指定することができます。この場合aが小さい要素番号の値をbが大きい要素番号の値を示していて、関数で処理される比較の結果として-1が帰ってきたなら、小さい値や文字コード番号値を後ろの要素番号に入れ替えるように処理され、要するに降順になります。sort関数の引数に比較用の引数として、関数を指定しない場合は単純な文字コードや数値の昇順ソートになります。
つまり?
降順にするには、そのあとreverseするか、関数で指定しないとダメってことになりますし、連想配列という方式のソートでも関数を指定しないといけないので、sort関数の引数として関数をあたえないと複雑なソートはできないってことになります。
つまり?
この関数、使いこなすには意外とややこしいです。
と、ところで連想配列って何?
ふむふむ、そうでした。説明していませんでした。それは単純に言うとobjectのプロパティ値を付けるようなもので、それが、配列のような形式で簡単に指定できるということなのです。今まで、要素番号には数値を設定していました。これを文字列にするとobjectのプロパティ値になるということです。それが配列になっているという、そんな構造です。
つまり?
以下のような表を配列として表現できることになります。
| 配列要素番号 | 商品名 | 価格 円 |
|---|---|---|
| 0 | ボールペン | 100 |
| 1 | 3色ボールペン(黒、赤、青) | 250 |
| 2 | 1+2色ボールペン(シャーペン、黒、赤) | 400 |
実は、連想配列は以下のようにして、初期化できます。
- 連想配列の初期化例
- var Data1Arr = [
- {goods_name:'ボールペン', price:100},
- {goods_name:'3色ボールペン(黒、赤、青)', price:250},
- {goods_name:'1+2色ボールペン', price:400}
- ];
上記の連想配列の場合は、
- Data1Arr[0].goods_name
- Data1Arr[0].price
という、Data1Arr[0]に文字出力はできない二つのプロパティをもったオブジェクトがぶら下がっていて、Data1Arr[0].goods_nameとData1Arr[0].priceの二つのプロパティの中身には文字列や数値が格納されています。要素0番には、"ボールペン" そして、100という数値がそれぞれ格納されています。これが連想配列です。他にも、配列ではない変数にすべてのキー値が異なるユニークなキー値をもった連想配列も作れます。ここでは上記のような配列の中に連想配列を保有している例を多用したいと思います。
で、なんでしたっけ?そうそう、sortです。おやじギャグ?ダジャレ?違います。sortです。配列に連想配列ではないデータがはいっていたとして単純には以下のように利用します。
- Data1Arr.sort();
これで、文字列データ順、あるいは数値データ順の昇順でソートがされます。これに引数をつけて、つまり引数に関数を指定して、ソートする方法について解説したいのでした。
例えば、以下のようにするとソート方法を制御する関数を指定することができます。
- //降順ソート
- Data1Arr.sort(function(BeforeElement,AfterElement){
- if(BeforeElement < AfterElement) return 1;
- if(BeforeElement > AfterElement) return -1;
- return 0
- }
- );
と、関数の中身をがっつりと引数の中に書き込みする方法が一つです。もう一つは、以前の項目で説明したように関数に名前をつけて
- Data1Arr.sort(SortFunc);
- …
- //降順ソート
- function SortFunc(BeforeElement,AfterElement) = {
- if(BeforeElement < AfterElement) return 1;
- if(BeforeElement > AfterElement) return -1;
- return 0
- }
- …
のように、関数を別で定義してもよいです。関数には二つの引数をうけとり前の要素番号と後ろの要素番号を比較した場合に-1もしくは1もしくは0を返却するような関数を作ります。-1が返却される場合は小さい要素番号と大きい要素番号は入れ替わるように動作します。上記の例では、小さい要素番号と大きい要素番号を比較した結果、前の要素の方が小さい値なら、要素番号の大きい方に小さい値がくるように入れ替えなさいという命令になっていて、逆なら前の要素の方が大きい値なら小さい要素番号にくるように入れ替えしなさい。それ以外(同じ値)なら何もしない。という降順ソートを指定しています。昇順の場合は、ソート関数の引数を省略してよいので、何も書かなくてよいでしょう。
そして、連想配列の場合は、どのプロパティ値を比較して、ソートするのかを関数を使って指定することができて、以下のように指定します。
- //連想配列priceプロパティ基準の降順ソート
- Data1Arr.sort(function(BeforeElement,AfterElement){
- if(BeforeElement.price < AfterElement.price) return 1;
- if(BeforeElement.price > AfterElement.price) return -1;
- return 0
- }
- );
と、このように特定のプロパティ値を比較した結果に絞ることができます。ソート関数の引数は、他の配列に対してはあまり有効にはならないことがあるので、使いまわしにくいですが、特定のプロパティ値に集中してソートするようなソート関数の引数の関数は名前を付けて繰り返し再利用するような形式の記述を使うことも一つの手段になります。
昇順ソートや降順ソートを、ソート関数の引数の中で指定した方が処理速度的にも早くなるし、スマートだとされていますが、いろいろな理由で昇順ソートしてから、それをreverseした方が早いという結果になる場合も発生してくるかもしれません。大きなシステムを作るわけでもない限り、あまり気にしなくてもよいと思いますが、都度、どのようにするのが速度向上につながるのか?そういうことは調べた方が良いかもしれません。
サンプルプログラムは以下のとおりです。
<HTML>
<HEAD>
<TITLE>JavaScript Array sort</TITLE>
</HEAD>
<BODY>
JavaScript Array sort<br />
<SCRIPT Language="JavaScript">
<!--
var Data1Arr = [{goods_name:'ボールペン', price:100},{goods_name:'3色ボールペン(黒、赤、青)', price:250},{goods_name:'1+2色ボールペン', price:400}];
strData = new String();
document.write("Data1Arr(初期値)= ","<br />",
" Data1Arr[0].goods_name->",Data1Arr[0].goods_name, ",Data1Arr[0].price->",Data1Arr[0].price,"<br />",
"Data1Arr[1].goods_name->",Data1Arr[1].goods_name, ",Data1Arr[1].price->",Data1Arr[1].price,"<br />",
"Data1Arr[2].goods_name->",Data1Arr[2].goods_name, ",Data1Arr[2].price->",Data1Arr[2].price,"<br />",
"<br />",
"Data1Arr.length = ", Data1Arr.length, "<br /><br />");
//昇順 連想配列 キー goods_name
Data1Arr.sort(function(BeforeElement,AfterElement){
if(BeforeElement.goods_name < AfterElement.goods_name) return -1;
if(BeforeElement.goods_name > AfterElement.goods_name) return 1;
return 0;
});
document.write("Data1Arr(昇順 連想配列 キー goods_name)= ","<br />",
" Data1Arr[0].goods_name->",Data1Arr[0].goods_name, ",Data1Arr[0].price->",Data1Arr[0].price,"<br />",
"Data1Arr[1].goods_name->",Data1Arr[1].goods_name, ",Data1Arr[1].price->",Data1Arr[1].price,"<br />",
"Data1Arr[2].goods_name->",Data1Arr[2].goods_name, ",Data1Arr[2].price->",Data1Arr[2].price,"<br />",
"<br />",
"Data1Arr.length = ", Data1Arr.length, "<br /><br />");
//降順 連想配列 キー price
Data1Arr.sort(function(BeforeElement,AfterElement){
if(BeforeElement.price < AfterElement.price) return 1;
if(BeforeElement.price > AfterElement.price) return -1;
return 0;
});
document.write("Data1Arr(降順 連想配列 キー price)= ","<br />",
" Data1Arr[0].goods_name->",Data1Arr[0].goods_name, ",Data1Arr[0].price->",Data1Arr[0].price,"<br />",
"Data1Arr[1].goods_name->",Data1Arr[1].goods_name, ",Data1Arr[1].price->",Data1Arr[1].price,"<br />",
"Data1Arr[2].goods_name->",Data1Arr[2].goods_name, ",Data1Arr[2].price->",Data1Arr[2].price,"<br />",
"<br />",
"Data1Arr.length = ", Data1Arr.length, "<br /><br />");
-->
</SCRIPT>
</BODY>
</HTML>
こんな所ですね。ここまで理解した人は、多分国語力も高い、この分かりにくい説明で理解できたのだから次から次へと理解していけるでしょう。冒頭で丸わかりと書いたのは誇張表現だったかも知れない。管理人が実は反省していることも、此処まで来たあなただから、分かってもらえる。